Posts Tagged ‘data visualization’
Visualizing disease incidence in the context of socioeconomic factors
Disease incidence is usually connected to biological factors such as genetics, eating habits, exercise and so on. But are there are other socioeconomic factors that influence disease incidence as well? This TED talk from Bill Davenhall inspired us to explore socioeconomic factors that may influence disease incidence.
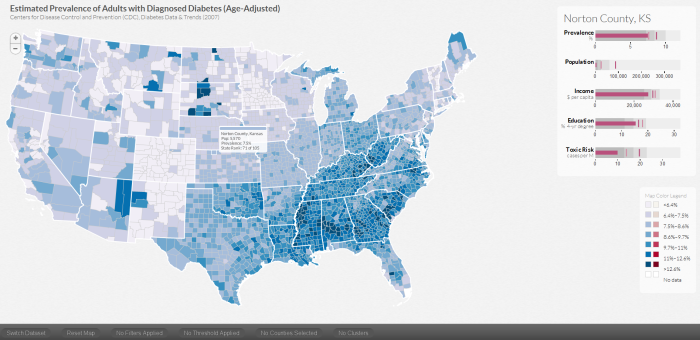
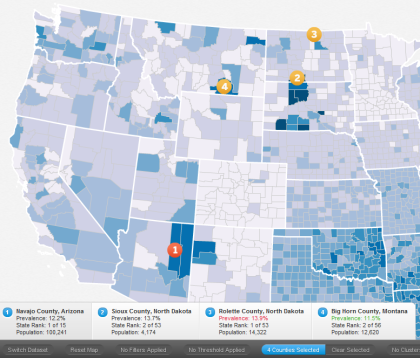
To explore the connections of socioeconomic factors such as education levels, regional population, income level of the area where you live and the air pollution in terms of toxic levels, we developed a visualization tool called DiseaseTrends. DiseaseTrends allows the exploration of possible correlations between those socioeconomic factors with diabetes prevalence and cancer incidence rates across counties throughout the United States. A user can interactively explore these factors at a county, regional (user defined cluster of counties), state or national level.
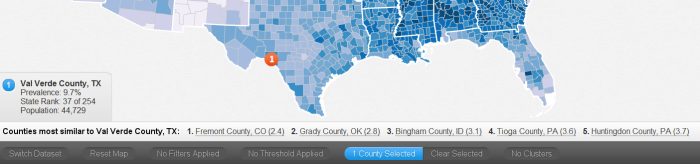
When a user explicitly selects a county, we display 5 similar counties based on their socioeconomic factors. The motivation behind this feature is to allow users to identify similar counties that may have varying disease incidence rates, which may in turn lead to further exploration.
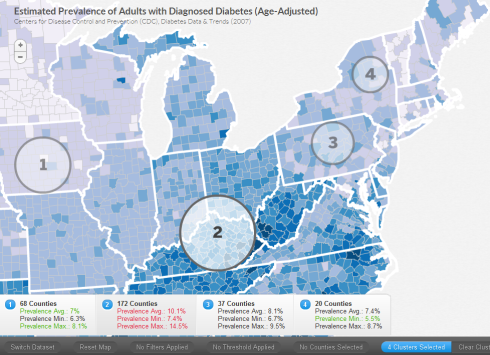
As mentioned above, a user can specify regions manually that cross state boundaries. A user defined circular cluster can be specified using Ctrl on PC, Cmd on Mac – then click and drag. Here the user has specified four regions. The maximum prevalence (in red) and the minimum (in green) across the selected region is highlighted in the panels below.
We use bullet graphs (pdf link) as introduced by Stephen Few to display the quartile distribution of a factor as well as the corresponding state and national average (faint and dark vertical bars).
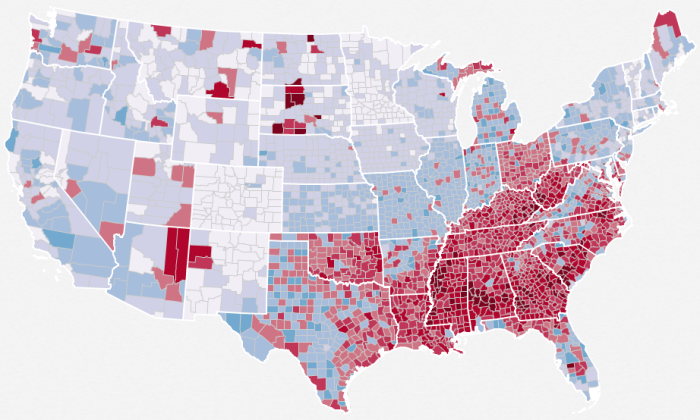
Through this tool, we can easily see the now popular diabetes belt, as shown here
High incidence rates in Native Indian reservations such as Navajo County, Sioux County, Rolette County and Big Horn County too can be seen.
We would like to mention that DiseaseTrends does not imply any causation and can merely hint at possible associations. It is completely up to a researcher in the field of public policy / public health to further investigate the findings.
More details about DiseaseTrends can be found in our paper.
Visweek 2011 – Perception and Cognition for Visualization, Visual Data Analysis & Computer Graphics
I had mentioned in an earlier post that this tutorial promises to be an amazing one and so it was. Here is an outline of the workshop.
Bernice E. Rogowitz covered fundamentals in human perception and cognition, and discussed how they apply to visualization. She covered a huge array of topics, ranging from the pupil being partially responsible for our depth perception, all the way to color theory and how it relates directly to the biology of the human eye.
The presentation had a great flow, starting at a very high level to give everyone an idea of what questions they would be able to answer at the end. As the talk progressed, she covered detailed biological details of the human eye, and progressed to the intersection of perceptual issues and computer science.
In the biological portion, we learned that there are five layers of cells in the retina, each responsible for different tasks. Much of the interesting stuff happens at the very beginning (photoreceptor distribution) and then further into the process at the ganglion cells. She went over how lateral inhibition is caused by the spatial distribution of the photoreceptors connected to a single ganglion cell, and how this is the reason for several of the optical illusions we perceive. She did a great job of explaining the connections between biology and perceptual issues.
Cultural differences were also addressed. The eye movements we have are actually learned when we learn how to read. Cultures with different reading directions have substantially different reading directions.
The section on the Striate Cortex was especially interesting. This is the first time in the visual system that images from each eye are merged (the point where depth perception occurs). This section sends output to 60% of the brain! This is a huge amount, and makes the visual system incredibly important to the decision making process.
This tutorial had a huge quantity of useful information and was really well put together! She concluded with a great summary of four things to remember:
- There are different response rates for different stimuli, how well do you want to convey magnitude information?
- Color and luminance mechanisms have different spatial sensitivities.
- Certain visual information is perceived “pre-attentively” such as color.
- How the world is perceived depends on what the user is trying to accomplish.
Visualization for Fraud Detection
Data visualization is being used for detecting fraud, especially with respect to wire and credit card transactions. Work done at the Charlotte Visualization Center at UNC Charlotte provides some interesting insights into fraud detection. This work was conducted in collaboration with the Bank of America.In the following paper they highlight four visualization techniques that allow for fraud detection.
Scalable and Interactive Visual Analysis of Financial Wire Transactions for Fraud Detection, Remco Chang, Alvin Lee, Mohammad Ghoniem, Robert Kosara, William Ribarsky, Jing Yang, Evan Suma, Caroline Ziemkiewicz, Daniel Kern, Agus Sudjianto, Journal of Information Visualization (IVS).
Heatmap: A heatmap depicting the relationship between accounts and transactions.
Search by example: Find accounts with transactions/activity similar to the current account being monitored.
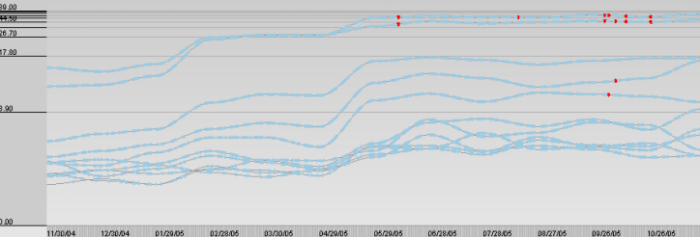
Strings and beads: A line graph based visualization that shows critical events as ‘beads’ on the graph. The use of a log scale for the y-axis is a neat idea and probably allows for improved exploration. 
Keyword graph: A graph visualization showing keyword similarity  This paper was based on previous work done by the same group titled Wirevis. I would encourage interested readers in reading the original paper as well as the previous paper (Wirevis).
This paper was based on previous work done by the same group titled Wirevis. I would encourage interested readers in reading the original paper as well as the previous paper (Wirevis).
Centrifuge Systems, a Virginia based company, have developed data visualization software for fraud analysis.
- It is a web-based solution that allows interactive exploration of data for fraud detection.
- Can read a wide variety of file formats (excel/access databases).
- Allows interaction with visualizations such as node-link diagrams, bar charts etc.
You can check out a 10-min video on their website at http://www.centrifugesystems.com/shadowbox/libraries/mediaplayer/Centrifuge-1.8-for-Banking-Fraud-Analysis.flv. As per the company website, it has been used to detect fraud in Bulgaria called the “Bulgarian Money Mule ring”. Seems like a step in the right direction. It would be interesting to see, if they could save and share workspaces for collaborative exploration of data. With their web-based framework, it would make it particularly interesting for investigators located at different locations to immediately access and interact with the current state of the visualization.
Any other companies, products, research papers that you may have heard of that I missed?
Data Visualization Talks Online
Lately, I have been collecting links to videos of talks related to Data Visualization. I found multiple talks for some people and so have categorized them accordingly. I have also tried to provide some context to the individual/group.
I think the first TED talk by Hans Rosling (@hansrosling) got a lot of media attention and made people sit up and appreciate the power of ‘narrative visualization’. He almost make it look like a sport with him serving as the role of a commentator. The title on TED’s website for the talk is “the best stats you’ve ever seen“. I am not sure about that, but it is a very entertaining talk.
It was followed up by an interesting study by information visualization researchers George Robertson, Roland Fernandez, Danyel Fisher, Bongshin Lee and John Stasko in the Infovis 2008 paper titled “Effectiveness of Animation in Trend Visualization.” Here is an interesting excerpt from the abstract of the paper:
Results indicate that trend animation can be challenging to use even for presentations; while it is the fastest technique for presentation and participants find it enjoyable and exciting, it does lead to many participant errors. Animation is the least effective form for analysis; both static depictions of trends are significantly faster than animation, and the small multiples display is more accurate.
Hans Rosling was back again at TED 2007 with “New Insights on poverty” and has spoken many times since at TED.
Fernanda Viégas and Martin Wattenberg (@wattenberg) (previously at IBM Research) have brought visualization to the masses in through IBM Many Eyes. They have recently started a new venture called FlowingMedia. Here are some links to their talks:
- TEDxSP 2009 – Fernanda Viégas (in Portuguese with english subtitles)
- Stanford CS Department – Democratizing Visualization (wmv)
Manuel Lima (@mslima) of visualcomplexity.com gave an interesting talk at Made by Many. His talk titled Network Visualization in an Age of Interconnectedness was not only an excellent talk, but ended up starting quite a passionate debate which led to Manuel writing a post titled Information Visualization Manifesto. I urge you to read the post and look at the interesting perspectives that infovis experts in the field had to Manuel’s manifesto. Manuel gave another interesting talk at the Creativity and Technology (CaT) 2009: Information Visualization.
Aaron Koblin (@aaronkoblin) has been involved with creating innovative and evocative data visualization pieces such as the New York Talk Exchange, Radiohead’s House of Cards music video (You can see Aaron in the “Making of House of Cards” video), the very entertaining ‘Bicycle built for 2000‘ project and many others.
Making of House of Cards
Links to a couple of Aaron’s talks are below:
- Visualizar 09 – Data Visualization and Art
- CaT 2009 – The Wizard of Data Art, Aaron Koblin
Tom Wujec is a fellow at Autodesk. His talk on 3 ways the brain creates meaning provides an amazing insight into our brain. He addresses issues related to why data visualization works and how the brain visualizes data.
Jeff Heer has developed information visualization tools that can be used by developers around the world for creating interactive visualizations of their own data. He is the authors of Prefuse, Flare (Check out the excellent demos) and most recently, Protovis (many great examples online). Lately, he has published an informative articles in the ACM Queue titled A tour through the visualization zoo – Jeffrey Heer, Michael Bostock, Vadim Ogievetsky. He does a great job interviewing Fernanda Viegas and Martin Wattenberg in the ACM Queue. A talk by him at the Stanford HCI seminar can be found here (html link, wmv).
Alex Lundry (@alexlundry) presents a very interesting point of view in his talk – “How visualization changes everything“.
Nicholas Christakis presents a very fascinating talk where he used social data visualization to explore the influence of social networks – “The hidden influence of social networks.” In his talk he says that spreading of obesity is due to your social network. Smoking and even divorce can be linked to the company you keep.
Sebastian Wernicke presents a light hearted look where he analyzes TED talks and presents some statistics based on the analysis in his talk – Lies, damned lies and statistics (about TEDTalks)
Please let me know if I have missed any interesting data visualization talks that are available online and I will be happy to update the post.
Interactive visualization at your fingertips
 With today’s release of Tableau Public, Tableau Software has opened up infinite possibilites for researchers, corporations and enthusiasts alike to interact, explore and play with their data. More importantly, with Tableau Public one can now have ‘interactive’ visualizations online as opposed to static images. This is a step in the right direction for Data Visualization software, since increasingly one hears from domain experts who want to ‘use’ software and not have to write programs (however small or easy those programs may seem to the developer of the software). Tableau now allows researchers to explore their data and collaborate more effectively instead of having to share static ‘screenshots’ via email.
With today’s release of Tableau Public, Tableau Software has opened up infinite possibilites for researchers, corporations and enthusiasts alike to interact, explore and play with their data. More importantly, with Tableau Public one can now have ‘interactive’ visualizations online as opposed to static images. This is a step in the right direction for Data Visualization software, since increasingly one hears from domain experts who want to ‘use’ software and not have to write programs (however small or easy those programs may seem to the developer of the software). Tableau now allows researchers to explore their data and collaborate more effectively instead of having to share static ‘screenshots’ via email.
Such uses of visualization software have already been explored and shown to be hugely successful by the ManyEyes team in their CHI ’08 paper, but the capabilities and strengths of both the products are in somewhat disjoint areas. For example, Tableau focuses on the Business Intelligence community and lacks certain visualizations such as Treemaps or Text visualizations (which ManyEyes seem to do really well). Other interesting and inspiring uses of Tableau Public can be found in their Gallery at http://www.tableausoftware.com/public/gallery. Dont forget to check out the NYC Graffiti workbook that they have online. Detailed training videos can be found at http://www.tableausoftware.com/public/training
ManyEyes – Reader  s of this blog already know my fondness for IBM’s Many Eyes. ManyEyes has been a pioneer in this field of online visualization software that facilitates data visualization without the need for programming. Research papers from the Many Eyes team detailing user interactions and unexpected uses of the visualization software can be found at http://bewitched.com/manyeyes.html
s of this blog already know my fondness for IBM’s Many Eyes. ManyEyes has been a pioneer in this field of online visualization software that facilitates data visualization without the need for programming. Research papers from the Many Eyes team detailing user interactions and unexpected uses of the visualization software can be found at http://bewitched.com/manyeyes.html
Verifiable is another  such website that allows online visualization of data. So far the data visualizations that are possible are limited to bar charts, scatter plots and line charts but the trend is definitely promising and I hope they continue to improve the excellent service. A video can be found online at http://verifiable.com/screencast
such website that allows online visualization of data. So far the data visualizations that are possible are limited to bar charts, scatter plots and line charts but the trend is definitely promising and I hope they continue to improve the excellent service. A video can be found online at http://verifiable.com/screencast
Swivel is similar to  Verifiable, where one can upload data and create online interactive visualizations. Videos for all the features in Swivel can be found at http://www.swivel.com/features. Unfortunately, they have a 15-day free trial that restricts the widespread use of their tools.
Verifiable, where one can upload data and create online interactive visualizations. Videos for all the features in Swivel can be found at http://www.swivel.com/features. Unfortunately, they have a 15-day free trial that restricts the widespread use of their tools.
As I interact with experts and students from domains as wide as political sciences, biology, economics and so on, I am pleased to hear the awareness that they have for effective visualization but I am sometimes disheartened to have to tell them to learn programming to learn some of our nifty tools. Tableau Public, IBM Many Eyes and others are exceptional in the service that they provide. I envision more research groups, corporate websites and so on posting interactive visualizations with a ‘Powered by Tableau’ icon or something similar in the bottom right corner.
Redesigned Visualizations
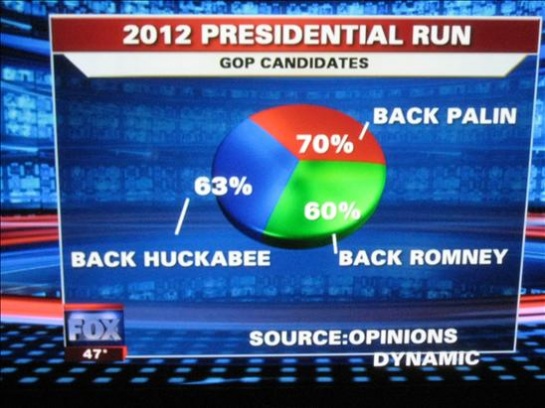
Lately, we have been seeing a high number of ‘bad’ visualizations in media. Over at Infosthetics, they even had a contest to identify the ‘Most Ugly and Useless Infographic‘. It was worth a few chuckles but it definitely made one realize the importance of effective data visualization. It is unfortunate that some people have to make decisions based on such visual representations.
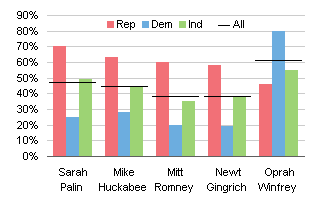
More than just looking at bad visual representations, there seems to be an increasingly constructive trend of redesigning graphs/visualizations that seem to get very popular in media. I wholeheartedly support this endeavor and hope to see more. It is naturally easy to criticize other visualizations, but redesigning it to ‘put your visualization where your mouth is’ takes courage. Here are a few examples.
If you have seen any other interesting visualization critiques, please send them my way and I shall be happy to update this post.
Big car, Small car – Which one is safer?
As a new parent, I have always been guilty of driving a compact car when everyone around me keeps telling me that even though SUV’s are bad for the environment they are so much safer in case of an accident. I cringed a bit at every such discussion but thought that maybe they had a point.
But then I thought why not use data visualization to get to the bottom of this and find out what the truth is. Let me preface this by saying that this is my first attempt at visualizing the data I could find for free and any visualization suggestions or data sources that you are aware of will be greatly appreciated.
[Note: No fancy visualizations here 🙂 Only good old bar graphs]
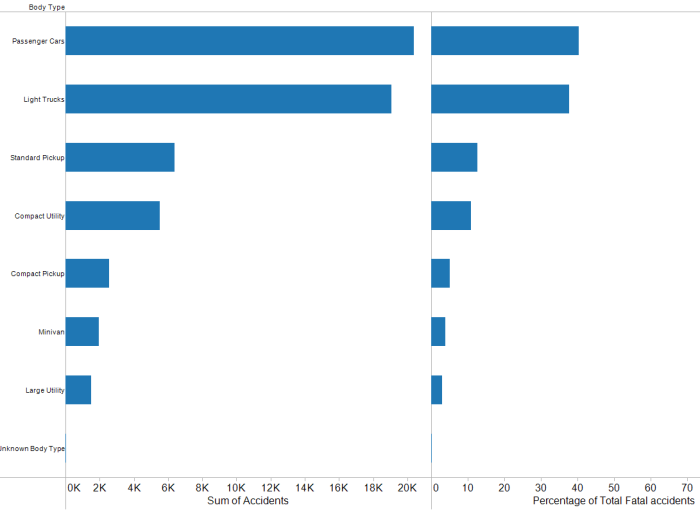
Step 1 – Type of the car vs Fatalities
I first wanted to find out what is the breakdown of car crashes as compared to the type of car. I found that there is extensive data (see data sources below) about car crashes and fatalities. I decided to use fatalities as a measure of how ‘safe’ the car is and so this graph shows the type of car as compared to the fatalities in 2008. I was sad to see that ‘Passenger cars’ were ranked first but happy to see that ‘Light trucks’ were pretty high up too. Minivans, Compact utility and Large Utility vehicles had far fewer fatalities and I was worrying whether my worst fears (SUV/Minivan = safer) were coming true.
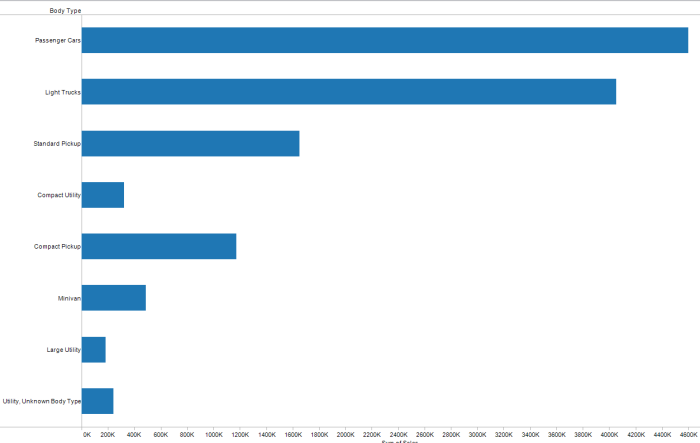
Step 2 – Sales for each type of car
But then I thought that the number of accidents obviously is very dependent on the number of cars that get sold per year and if more passenger cars were getting sold, then more of them would be in a fatal accident thus giving it a higher number. So I found out what the car sale numbers were for 2008 (see data source below) and decided to plot that.
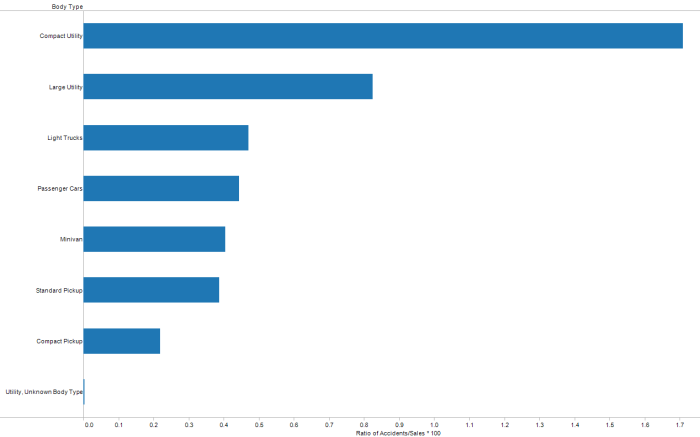
Step 3 – Comparing the Fatalities/Sales ratio
Then the next obvious thing to do was to compute a ratio of the number of fatal accident per type of car with the number of cars sold for that type in a year. On computing the ratio, I found something very interesting. Sorting the graph based on this ratio, I found that Compact Utility vehicles had the highest ratio of fatal accidents to sales. If you look at the first graph, you will see that the compact utility vehicles do not have a large amount of fatal accidents to begin with, but then when that number is divided by the total amount of compact utility vehicles sold, we find an interesting insight (much to my relief and joy).
Passenger cars have a lower ratio than Compact utility vehicles, Large utility vehicles and Light trucks. 🙂
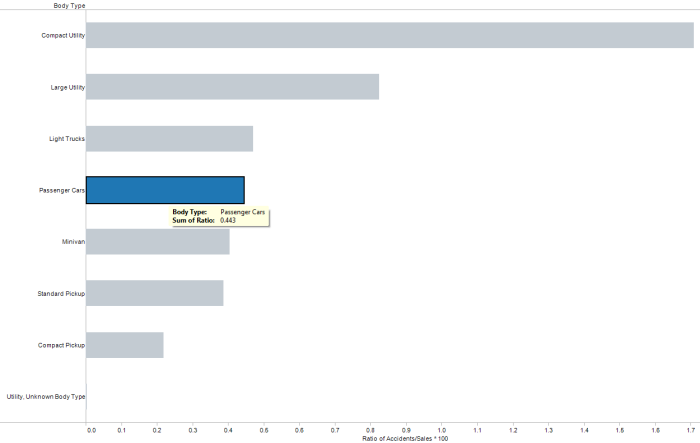
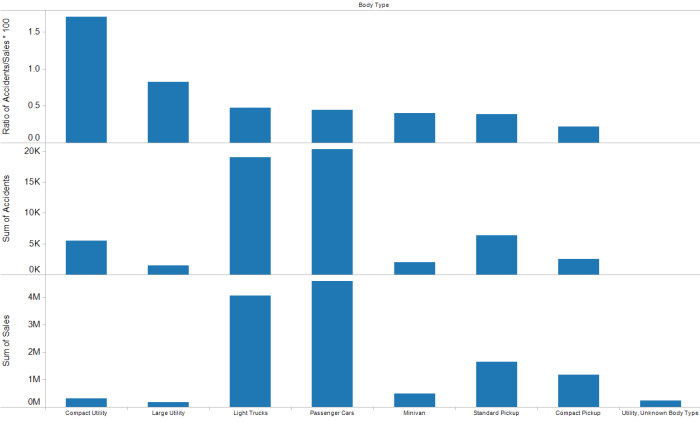
Anyone who has used Tableau has probably already guessed that all these visualizations were created using Tableau Software and so I visualized the Ratio, Fatal Accidents, Sales all in one image. It shows clearly how compact utility vehicles have a high ratio even though trucks and passenger cars have higher fatalities and more cars of those types were sold.
My current data sources are (Please let me know if you are aware of better ones):
Fatality analysis reporting system – http://www-fars.nhtsa.dot.gov/States/StatesCrashesAndAllVictims.aspx
WSJ – Car sales for the year so far – http://online.wsj.com/mdc/public/page/2_3022-autosales.html
Things to look out for at InfoVis 2009

InfoVis (Information Visualization) 2009 is an integral part of the Annual VisWeek conference. This year the VisWeek conference will be held in Atlantic city, NJ from October 11th-16th. In the next few posts, I shall post my views on things to look out for in each of the tracks at the VisWeek conference: VAST, Vis and Infovis. Here are some exciting talks/panels/workshops/tutorials that I’m looking forward to at InfoVis this year (Links and other material shall be updated as material becomes available):
Workshops:
Collaborative Visualization on Interactive Surfaces (CoVIS)
Organizers: Petra Isenberg, Michael Sedlmair, Dominikus Baur,
Tobias Isenberg, Andreas Butz
Tutorials:
Visualization and Analysis Using VisIt
Organizer: Hank Childs
Exploring Design Decisions for Effective Information Visualization
Organizers: Jo Wood, Jason Dykes, Aidan Slingsby
Keynote: Visual Thinking and Visual Thinking Tools
Speaker: Colin Ware, Data Visualization Research Lab, University of New Hampshire
Panels:
Changing the World with Visualization
Organizer: Robert Kosara
Panelists: Sarah Cohen, Jerome Cukier, Martin Wattenberg
Papers:
InfoVis Best Paper Award
ABySS-Explorer: Visualizing Genome Sequence Assemblies
Cydney B. Nielsen, Shaun D. Jackman, Inanç Birol, Steven J.M. Jones
InfoVis Best Paper Award
Mapping Text with Phrase Nets
Frank van Ham, Martin Wattenberg, Fernanda B. Viégas
InfoVis Honorable Mention
MizBee: A Multiscale Synteny Browser
Miriah Meyer, Tamara Munzner, Hanspeter Pfister
InfoVis Honorable Mention
Configuring Hierarchical Layouts to Address Research Questions
Aidan Slingsby, Jason Dykes, Jo Wood
InfoVis Honorable Mention
SellTrend: Inter-Attribute Visual Analysis of Temporal Transaction
Data, Zhicheng Liu, John Stasko, Timothy Sullivan
Spatiotemporal Analysis of Sensor Logs using Growth Ring Maps
Peter Bak, Florian Mansmann, Halldor Janetzko, Daniel A. Keim
A Nested Model for Visualization Design and Validation
Tamara Munzner
“Search, Show Context, Expand on Demand”: Supporting Large Graph Exploration with Degree-of-Interest
Frank van Ham, Adam Perer
A Comparison of User-Generated and Automatic Graph Layouts,
Tim Dwyer, Bongshin Lee, Danyel Fisher, Kori Inkpen Quinn, Petra Isenberg, George Robertson, Chris North
Visualizing Social Photos on a Hasse Diagram for Eliciting
Relations and Indexing New Photos, Michel Crampes, Jeremy de Oliveira-Kumar, Sylvie Ranwez, Jean Villerd
Bubble Sets: Revealing Set Relations with Isocontours over Existing Visualizations
Christopher Collins, Gerald Penn, Sheelagh Carpendale
Temporal Summaries: Supporting Temporal Categorical Searching, Aggregation and Comparison
Taowei David Wang, Catherine Plaisant, Ben Shneiderman, Neil Spring, David Roseman, Greg Marchand, Vikramjit Mukherjee, Mark Smith
Lark: Coordinating Co-located Collaboration with Information Visualization – YouTube Video – Paper link
Matthew Tobiasz, Petra Isenberg, Sheelagh Carpendale
Harnessing the Web Information Ecosystem with Wiki-based Visualization Dashboards
Matt McKeon
SpicyNodes: Radial Layout Authoring for the General Public
Michael Douma, Grzegorz Ligierko, Ovidiu Ancuta, Pavel Gritsai, Sean Liu
code swarm: A Design Study in Organic Software Visualization
Michael Ogawa, Kwan-Liu Ma
Protovis: A Graphical Toolkit for Visualization
Michael Bostock, Jeffrey Heer
Participatory Visualization with Wordle
Fernanda B. Viégas, Martin Wattenberg, Jonathan Feinberg
Capstone: Visual aids: Use of Paintings and Photography for Lighting in the Theater
Speaker: Brian MacDevitt, Broadway Lighting Designer
Visualizing Environmental Factors
In this post, I focus on the use of visualization in conveying information regarding the environment, pollution, population effects on the planet and similar issues. The visualizations are particularly powerful and make us realize how much of an impact we have on the world.
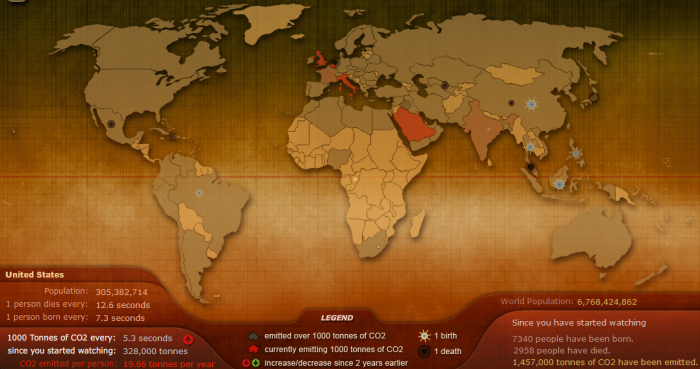
- Breathing Earth is a wonderful visualization that shows a visual representation of the amount of CO2 that is being produced every second. Additionally, based on the statistics there is a neat visual representation of number of births and deaths per second. This image is just a snapshot of the ever evolving visualization. Check out the really eye-opening visualization at http://www.breathingearth.net/

- The Global Footprint Network is an amazing resource that provides information about our footprint on the planet. Other than the excellent scientific resources, they have a quiz that lets you know your carbon footprint at the end. The quiz can be taken at http://www.footprintnetwork.org/en/index.php/GFN/page/calculators/. Here’s a screenshot from the quiz which is really well done.

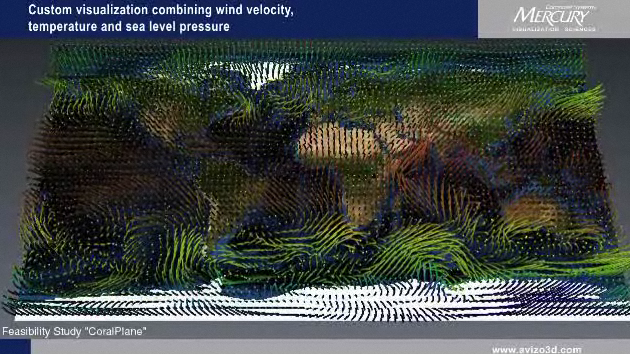
- The Visualization Sciences Group (The company that maintains OpenInventor among other things) has a video showing the amazing capabilities of their visualization software – Avizo Green. The video can be seen at http://www.mc3dviz.com/video/player.php?vfile=avizo/AVIZO_GREEN_mercury640x360.flv. Here is a screenshot from the amazing video. Hedgehogs when visualized over time convey the wind velocity so effectively.

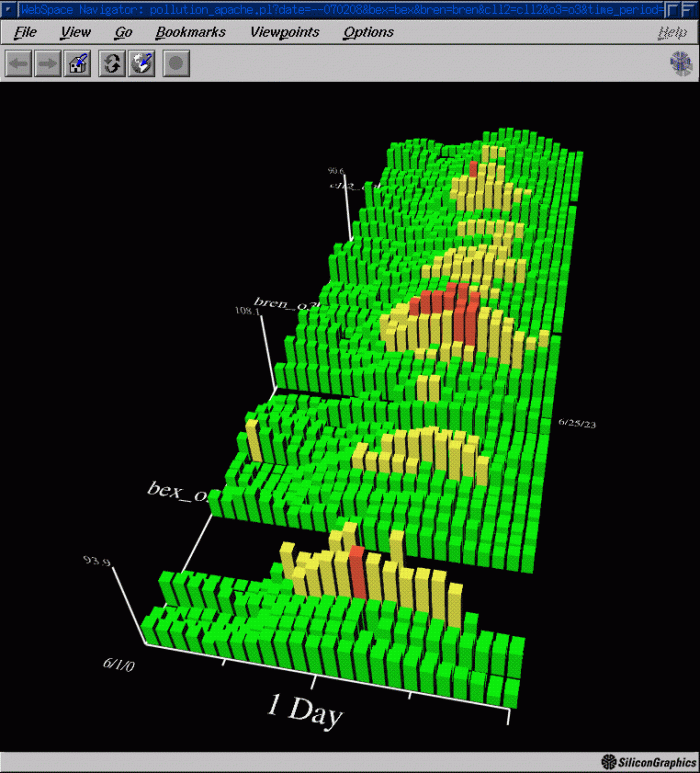
- A research paper by Wood et al. discusses a web-based solution to visualize environmental data. The snapshot below shows a histogram View of Ozone from 3 sites in London – Jason Wood, Ken Brodlie and Helen Wright, Visualization over the World Wide Web and its application to environmental data, Proceedings of IEEE Visualization 1996 Conference, edited by R.Yagel and G.M. Nielson, pp 81–86, ACM Press. ISBN 0-89791-864-9.

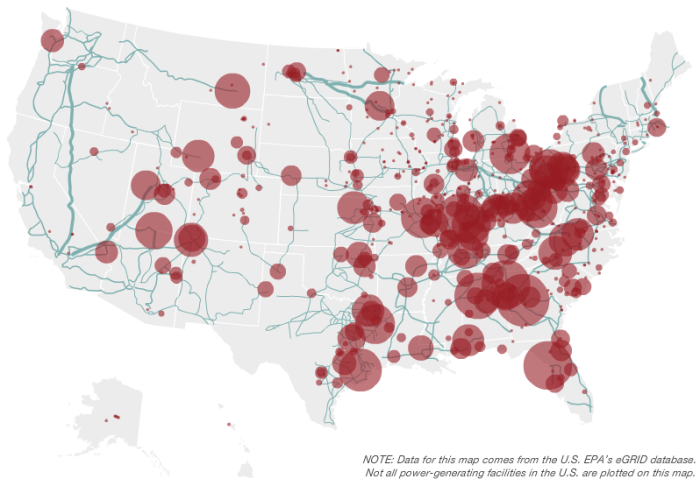
- National Public Radio (NPR) had a very informative piece on Visualizing The U.S. Electric Grid – Here are some screenshots from the story. I wonder if they could have picked better visualizations to show the ‘sources of power’.

It is a bit hard to visualize the differences in power generating capabilities of various states since the saturation is mapped to a value. Considering there are only a few different values, using different colors may have been a good idea. Any other thoughts on what they could have used to represent this data more effectively?
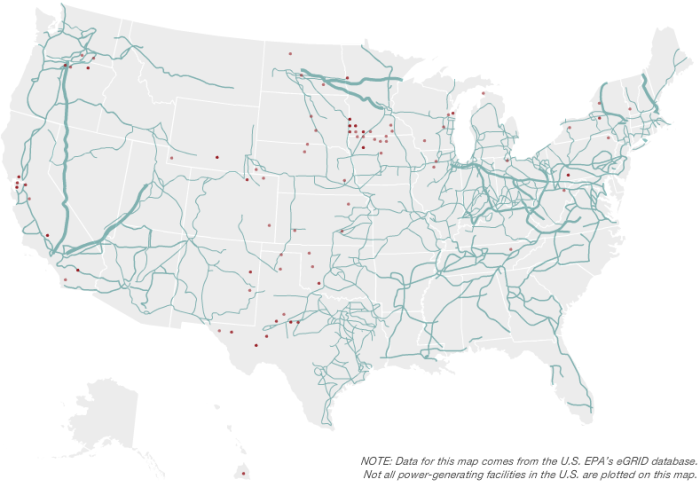
Here’s another visual representation of the wind energy sources. 
What seemed most interesting to me is how much the US is dependent on coal power as compared to wind. I hope with the new administration’s initiatives for green energy, we will see a change in the near future.
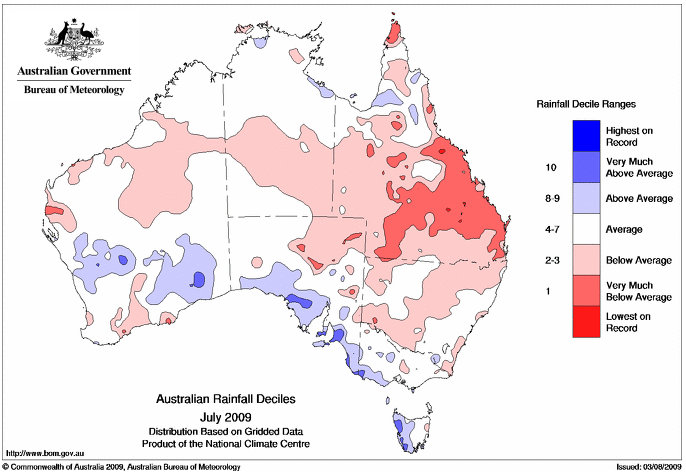
- Visualizing rainfall in Australia – You can interact with the website to pick different visualizations. They seem to be pre-generated though. Here is a screenshot of one of the visualizations

- NY Times article discussing the growing interest in visualizing and drawing attention to the climate change problem through visualization.
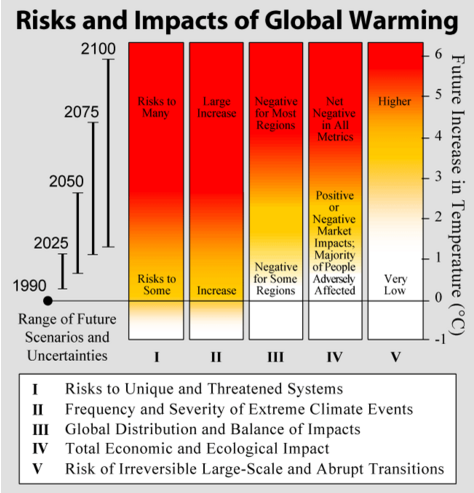
- Globalwarmingart.com is a website dedicated to drawing attention the problem of climate change through the use of visualizations and infographics. Shown here is the now (in)famous ’embers’ graph that the Intergovernmental Panel on Climate Change (IPCC) did NOT include in their report on climate change, since some scientists thought that the visualization “was too unnerving.” Here is the actual figure and its discussion on NYTimes dotEarth blog – http://dotearth.blogs.nytimes.com/2009/02/23/warming-embers-burning-brighter/

- Climate Central – a non-profit organization has some excellent resources that are meant for media and for raising public awareness about the topic of climate change. You can some excellent video as http://www.climatecentral.org/video/. In their own words
Climate Central is an accessible one-stop source for timely, relevant, high-quality climate information through a variety of channels, targeting the media and leaders in business, government, and religion.
- WaterLIFE is a wonderfully informative website that provides information about water. It contains videos, photographs and visualizations that draw your attention to the various factors affecting water. Its a really amazing site and the snapshot below does not do it justice. Anyway, check it out at http://waterlife.nfb.ca/. Here’s a snapshot from their website

Have you seen any other visualization/website that has been used to communicate, inform, educate people about the issues surrounding environmental factors? If so, please feel free to add them in the comments section.
Visualization in Sports
This article is not about “improving your ability in sports using visualization“. This post is focused on the ubiquity of computer graphics and visualization in sports. As a television viewer, player, coach or just a curious individual, you may have seen some of these visualizations for analyzing a game. It seems more common for coaches to use visual analytic tools to analyze the opposing teams in almost all sports now.
Visualizing American football (NFL)
- Professor Chris Healey from NCSU has an interesting project on visualizing NFL games. The project details can be found at http://www.csc.ncsu.edu/faculty/healey/NFL_viz/.Here is a screenshot of a small section of the visualization of the entire SuperBowl 2009 game between Arizona and Pittsburgh.

- The NYTimes vis lab has an interesting visualization titled – Rushing points per game – http://vizlab.nytimes.com/visualizations/rushing-points-per-game-nfl-teams-2
- On Many Eyes you can see that common users have generated visualizations of various aspects of football
- Visualizing Fantasy Football teams – This paper by Pearlman et al. discussed ways to visualize diversity in a fantasy team and is an interesting read. Jason Pearlman, Penny Rheingans, Marie des Jardins, “Visualizing Diversity and Depth over a Set of Objects,” IEEE Computer Graphics and Applications, vol. 27, no. 5, pp. 35-45, Sep./Oct. 2007, doi:10.1109/MCG.2007.139
- Ben Fry‘s post linking the intelligence of a football player with their position on the field. His post talks about how teams have started using Wonderlic test while scouting players and that their performance on that test becomes one of the factors that determines the position they play on the field. Its quite an interesting read supported ofcourse by visual representations. More at http://benfry.com/writing/archives/147
Visualizing Baseball (MLB)
- Ben Fry strikes(?) again!! His entertaining interactive ‘Salary vs Performance‘ sketch implemented in Processing provides interesting insights into whether the most expensive team is actually performing the best (or NOT as in the case of the New York Yankees :)) Visit http://benfry.com/salaryper/ to play with the sketch and find out how your favorite team is doing.

- A very interesting blogpost on ‘Visualizing Tim Wakefield’s knuckleball‘. A statisticians view on analyzing and visualizing baseball pitches and baseball data in general. Has some good links for baseball related data.
- Josh Kalk’s amazing tool that lets you create your own baseball graph by using a simple interface – http://baseball.bornbybits.com/php/combined_tool.php. For example, playing around with it I found that Alex Rodriguez hits most home runs on a fastball as compared to a slider or a splitter.
- Can parallel coordinates be far behind? Parallel coordinates for visualizing baseball statistics – http://www.matthewtavares.com/baseball_report/
- Wow! A Baseball visualization tool – Visual io is a visualization company that produces tools for allowing visual analysis of corporate data. They used to have a baseball visualization tool that has been taken down. It was really cool and more details can be found at http://simplecomplexity.net/2008/11/26/visual-ios-baseball-visualization-tool/
- An interesting article by Dan Fox called “Schrodinger’s Bat” on visualizing baseball pitches. Clearly the title is a play of words on Schrodingers Cat 🙂 Here’s a visualization of DiceK‘s three pitch types.

Visualizing Basketball (NBA & WNBA)
- Very interesting post on what combinations of players works best and what styles the teams play – Visualizing the WNBA’s top player combinations
- Links to an excellent article about NBA playing style spectrum.The spectrum of most of the famous basketball players can be found at http://gmapuploader.com/iframe/OcGKRzNj4B. Zoom in to explore it closely.
- David Ng’s final project on Professional Basketball Player Performance Trends from Hanspeter Pfister’s class at Harvard (http://www.seas.harvard.edu/courses/cs171/)
- ESPN’s Game Flow – Line graph to show the progression of the game
- A very amusing visualization correlating Return of Investment on their players. The idea is similar to Ben Fry’s ‘salary vs performance’ sketch, but the visualization here is completely different.
- An awesome visualization of all the shots from the NBA 2007-08 season. Check out their processing sketch at http://jasonrbailey.com/jason/courtvis/. Clearly, players prefer to hit three pointers from the corners than anywhere else.

- More visualization that look like treemaps from – Road to the NBA finals
- Another visualization showing something they call the Player Genome . They visualize each player’s stats as a color coded line. The entire visualization does look sort of like a genome 🙂
Visualizing Cricket
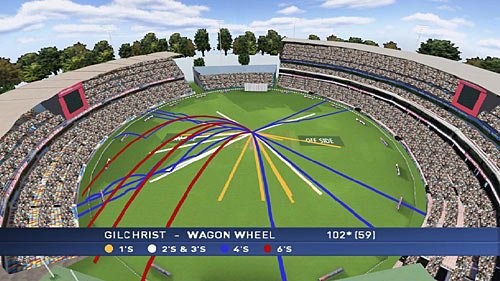
- -Infographics is widely used in telecasts – Bowling overview, batting overview (wagon wheel) to show which parts of a ground is a particular player hitting to in that innning. A snapshot of a wagon wheel (as it is called) is shown here (Image credits: cricinfo)

- The value of graphical presentation of data: An example from cricket – http://www.mansw.nsw.edu.au/members/reflections/vol23no4skinner.htm
Golf swing visualization
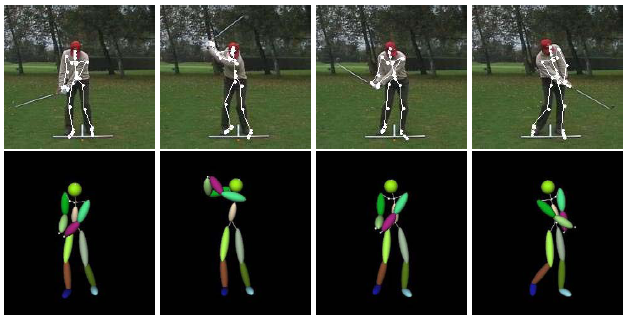
- Urtasun et al. published a paper for 3D tracing of the golf swing. Here is the citation and the link to the paper: Raquel Urtasun , David J. Fleet , Pascal Fua, Monocular 3-D Tracking of the Golf Swing , Proceedings of the 2005 IEEE Computer Society Conference on Computer Vision and Pattern Recognition (CVPR’05) – Volume 2, p.932-938, June 20-26, 2005. Here is a snapshot from their paper.

- Naturally, there would be a company selling a product for such sort of a thing. Flightscope, the company that tracks a tennis ball for debatable calls during a match, uses 3D Doppler tracking for tracking your golf swing –
I am sure you have seen visualization and infographics being widely used in your favorite sports. Please feel free to add a link or even mention it in the comments section.